Google カレンダーをカスタマイズして見栄えを調整したかった。
で探して、見つけたのが Simple Calendar と言うプラグイン。
結論から言うと、以下の理由で僕の場合は利用できなかった。
- 月表示と予定表示は出来るがそれ以外が出来ない。
- ロードされるのにちょいと重い。
ただ、月表示と予定リストを表示される方には便利だと思います。
設置方法も簡単ですし・・・。
と言うことで、覚え書きです。
インストール後の画面
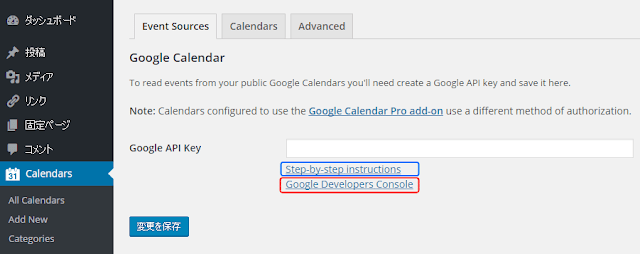
プラグインをインストールすると、下のような画面がダッシュボードに現れる。
「Calendars」の中の「Settings」をクリックすると以下の画面になる。
ここで、青い部分「 Step-by-step instructions 」をクリックすると、インストールからカレンダーの設置方法までいろいろ記載されたドキュメントを見ることが出来る。
赤い部分をクリックすると「Google Developers Console」へジャンプする。
こんなドキュメントが見られる。
左画像の一番上にある「Simple Calendar Documentation」をクリックすると、右の画面に移動する。
カレンダーの固定ページ、投稿に設置する方法、ウィジェットへの設置方法などがていねいに解説されている。
Simple Calender 用の API キーを取得する。

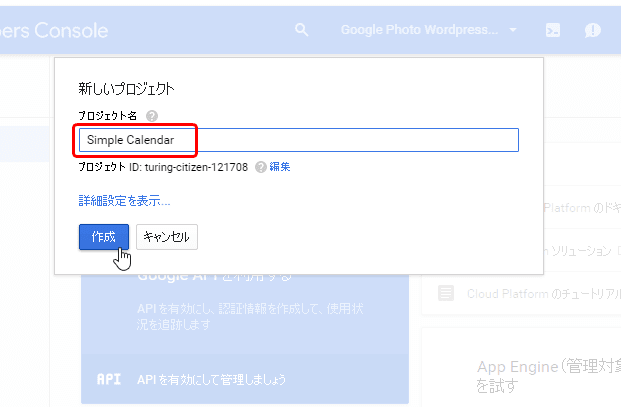
プロジェクト名を入力して「作成」をクリック。
(ここでは「Simple Calendar」にしました。)

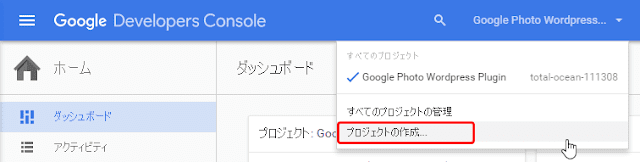
この画面で「API を有効にして管理しましょう」をクリック。

名前のところに任意の名前を入力。
(ここでは「Simple Calendar API Key」としました。)

「API キー」が表示されるのでコピーして、「OK」をクリック。

「Simple Calendar」の画面に戻って、先ほどコピーした「API キー」を「Google API Key」に入力して「変更を保存」をクリック。
カレンダーの設置

Simple Calendar の「Add New」をクリック。
- 赤い枠で通常のカレンダーまたは共有カレンダーを選択できる。
- 青い枠で「グリッド表示」または「リスト表示」を選択できる。
- ピンクの枠をクリックするとカレンダーの見た目など、いろいろ設定できる。
(ドキュメントを見て下さい。) - 緑の枠内のショートコードを固定ページや投稿画面で使用するので覚えておくこと。

ウィジェット画面に行くと、「Simple Calendar」というウィジェットがあるので、それを画面右にドラッグして利用する。
カレンダーサンプル
相当いい加減な覚え書きだが、完成すると下記のようなカレンダーができあがる。
デフォルトでは WordPress テーマによって見栄えが変わるようです。
カレンダーのテーマは「Dark」と「Light」が選択できます。
あと、「本日」の日付部分の背景色および枠線と「イベントがある日」の日付部分の背景色を選択できます。
もっとカスタマイズしたい場合はソースの CSSセレクタを読み取ってスタイルを編集して下さい、と言う仕様だと思います。
カレンダー表示の挙動も選択できるので、楽しいプラグインです。
月表示と予定表示を利用したい方には、便利なプラグインではないでしょうか。















コメント