外部サイトのリンクを書く時に <a href=”foo.com” target=”_brank”> と記述していた。
これを自動で記述してくれるプラグインがあった。
また、外部サイトにはアイコンが表示もされるし、編集も出来るようだ。
作者の Michael Wöhrer 様、ありがとうございます。
■ ダウンロード
http://wordpress.org/extend/plugins/link-indication/
■ 設定
有効化したら、ダッシュボードから「設定」→「Link Indication」をクリック。
変更した、または変更しようとした箇所は、次の通り。
- style.css and link-indication_style.css と Plugin’s Application

style.css and link-indication_style.css
デフォルトのスタイルシートを使うように「Apply link-indication_style.css from the plugin’s directory」にチェックした。
Plugin’s Application
Link Indication の適用範囲。
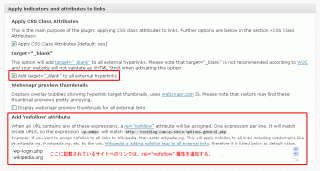
迷ったが、とりあえずデフォルトにした。 - Apply indicators and attributes to links

「Add target=”_blank” to all external hyperlinks」にチェック。
これで、外部リンクは新しいウィンドウで開かれる。
Add ‘nofollow’ attribute
ここに記載されているサイトへのリンクは、rel=”nofollow” 属性を追加する。
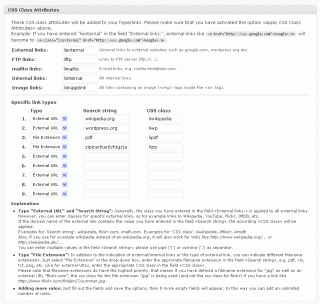
rel=”nofollow” 属性については Google ウェブマスター ツール ヘルプ に記載がある。 - CSS Class Attributes

デフォルトのまま変更していない。 - Expert options

特に変更無し。
「Blog URLs」には自動的に自分のサイトが入力されている。 - 以上を設定したら、「Save Changes」をクリックして完了。
■ 外部リンクはこんな感じで表示され、クリックすると新しいウィンドウで開かれる。
すぱらしい!!
■ 新しいウィンドウで開くことに関して。
W3C ウェブコンテンツ・アクセシビリティ・ガイドライン 1.0 には、以下のように記載されている。
現在のウインドウを変更することや、新しいウインドウを開くことは、それを目で確認することができないユーザーを混乱させます。
ユーザーエージェントで新しいウインドウを開かない設定ができるようになるまでは、ユーザーに知らせることなしに新しいウインドウを開いたり現在のウインドウを変更しないようにする。[優先度2]
たとえばHTMLの場合、新しいウインドウをターゲットとするようなフレームを使用しないようにしてください。
W3Cにおいてtarget属性はHTML4.01において非推奨とされ、XHTML1.1では廃止されている。




コメント