携帯電話には「Ktai Style」で対応したが、スマートフォンでも記事を最適化させるために、「WPtouch」を導入してみる。
日本語対応なので設定も分かりやすい!!
作者の Dale Mugford & Duane Storey (BraveNewCode Inc.) 様、ありがとうございます。
■ ダウンロード
http://wordpress.org/extend/plugins/wptouch/
■ 設定
インストール後、有効化すると「ダッシュボード」→「設定」の中に「WPtouch」が追加されているのでここで設定する。

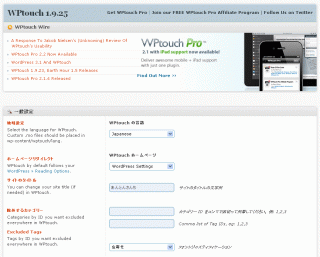
WPtouch Language のドロップダウンボックスから「Japanese」を選択後、画面最下部の「Save Options」をクリックすると日本語化される。。


日本ご説明が丁寧なのですごく分かりやすい。
変更したのは以下。
- 固定ページのアイコン
- Google AdSense ID
- カスタムコードに「Google Analytics」コードを記入。
あとは最下部の「オプションを保存」をクリックして完了。
気が向いたら、自作アイコン作ろうかな。
■ 確認してみる
息子のスマートフォン(Android) で確認してもらった。
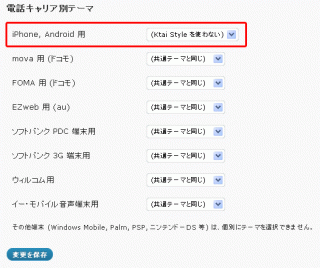
■ 尚、「Ktai Style」→「携帯電話用テーマ」内の「電話キャリア別テーマ」の中にある「iPhone, Android 用」の欄は、(Ktai Style を使わない) にしておくこと。







コメント