時流に相当乗り遅れている感があるが、画像を保存するのに「Google Picasa」を利用する事にした。
自分のブログは画像が多いので、サーバーの容量を圧迫することもないだろうし、データベースも軽くなるのでは、と思ったのである。。
と言うわけで、WordPress で Picasa 内の画像を挿入するプラグインを探したら、「Picasa Express x2」と言う素晴らしいものがあるではありませんか!!
作者の wott 様、ありがとうございます。
ダウンロード
「プラグイン」→「新規追加」から「Picasa Express x2」を検索。
「いますぐインストール」して、有効化。
ダッシュボードに「Picasa Express x2」が現れる。
設定
設定内容は至って簡単。
編集・変更したのは以下の箇所。
Display properties
- Picasa user name for site
Picasa のアカウント名を入力 - Picasa user name for site
Picasa のアカウント名を入力 - Picasa icon 投稿ページに表示される Picassa のアイコン
どれも良いのだが左から3番目にしてみた。 - Sorting images in album
アルバム表示する時の、画像の表示順。
僕の場合、PC から画像をアップするのでファイル名には連番をつけているので、「File name」にした。
Image properties
- Link to larger image
以前から「Highslide for WordPress *reloaded*」と言うプラグインを使用していて、これからも使いたかった。
なのでここは「Direct link」にした。 - Large image size
「Limit」のチェックボックスをオンにした後、「any」を選択し、「2048」pixels に設定。
以下のページで説明されているように Picasa では「2048 x 2048」ピクセル以内の写真は保存容量にカウントされない、つまりいくらアップしても無料。 何て太っ腹なの Google さん!!
無料の保存容量の制限 – Picasa と Picasa ウェブ アルバム ヘルプPicasa ウェブ アルバムでは、写真と動画にのみ 1 GB の保存容量を無料でご利用いただけます。ただし、特定のサイズに満たないファイルは、この無料の保存容量にはカウントされません。これは、Picasa ウェブ アルバムに写真や動画を保存する他の Google サービス(Blogger、Google+、Google マップを含む)でのアップロードにも適用されます。
無料の保存容量の制限
2048×2048 ピクセル以内の写真や 15 分以内の動画は、無料の保存容量にカウントされません。かつ、僕はデスクトップアプリケーションとして、「Picasa」を使用している。(まだまだ全然使いこなせないが・・・。)
このアプリの「ツール」→「オプション」で「Google+ の写真」タプ内の「デフォルトのアップロード サイズ」を「ウェブ共有に最適(2,048ピクセル)」に設定しておけば、2048 ピクセル以上の画像をアップロードしても、縮小してアップしてくれる。
まぁ、実際にはこんな大きな画像サイズ使わないけどね。 - Image alignment
画像の回り込み。
「なし」にした。
Gallery properties
- Gallery alignment
ギャラリーの回り込み。
「なし」にした。
Advertising
- Footer link
外させて頂きました。 作者の wott 様、ゴメンナサイ。
Ultimate Google Analytics の設定変更
投稿した後、気づいたのだがログインしていないブラウザで画像をクリックすると、新しい画面で開いてしまった。
ソースを見るとこんな感じになっていた。
ログインしているブラウザのソース
<a href="http://lh3.ggpht.com/-LkyIiAxovZw/T7Snz2EzG9I/AAAAAAAAB1c/IsgbUQP-E3k/s2048/20120505-027.jpg" title="聖ハリストス教会"><img src="http://lh3.ggpht.com/-LkyIiAxovZw/T7Snz2EzG9I/AAAAAAAAB1c/IsgbUQP-E3k/s320/20120505-027.jpg" alt="20120505-027.jpg" title="聖ハリストス教会" class="alignnone" width="320" /></a>
ログインしていないブラウザのソース
<a onclick="javascript:pageTracker._trackPageview('/outgoing/lh3.ggpht.com/-LkyIiAxovZw/T7Snz2EzG9I/AAAAAAAAB1c/IsgbUQP-E3k/s2048/20120505-027.jpg');" href="http://lh3.ggpht.com/-LkyIiAxovZw/T7Snz2EzG9I/AAAAAAAAB1c/IsgbUQP-E3k/s2048/20120505-027.jpg" title="聖ハリストス教会"><img src="http://lh3.ggpht.com/-LkyIiAxovZw/T7Snz2EzG9I/AAAAAAAAB1c/IsgbUQP-E3k/s320/20120505-027.jpg" alt="20120505-027.jpg" title="聖ハリストス教会" class="alignnone" width="320" /></a>
ログインしていないブラウザでは「onclick=”javascript:pageTracker._trackPageview…」と言う風に画像のトラッキングをするためのコードが記述されていた。
これを回避するために「Ultimate Google Analytics」の「Internal host(s)」を次の様に編集した。
antonsan.net,lh3.ggpht.com,lh4.ggpht.com,lh5.ggpht.com,lh6.ggpht.com
(既定値は「antonsan.net」のみ)
lh3.ggpht.com などにある「lh」の後の数字は今後も増えるかも知れないので注意だなぁ・・・。
Picasa の画像を挿入してみる。
- 投稿画面の「Picasa アイコン」をクリックする。

- Picasa 内のアルバムが表示されるので、使用するアルバムをクリック。

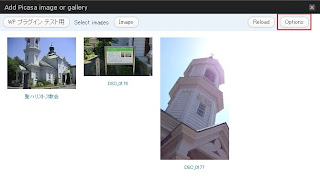
- アルバム内が表示される。
ここで「Options」をクリックするとオプション画面が開く。

- キャプション表示や、サムネイルのサイズ、回り込みの設定、画像やギャラリーに対する CSS のクラス・スタイルなどを「Picasa Express x2」のプラグイン設定の既定値から変更できる。

- 投稿したい画像を選択し「insert」をクリック。
これで、選択した画像をブログに挿入できる。

ギャラリー表示してみる。
ギャラリー表示するには「Link to larger image」が「Thickbox」、「Lightbox」、「Highslide」のいずれかになっていないといけない。
この画面にも以下の様に書いてある。
Gallery properties
To view and change properties you have to select Thickbox, Lightbox or Highslide support for the images aboveギャラリーのプロパティ
プロパティを表示および変更するには、上記の画像に Thickbox、ライトまたは Highslideサポートを選択する必要があります
なので、まず「Link to larger image」を上記のどれかにするのだが、僕の場合は「Highslide」を設定しているので何もしない。
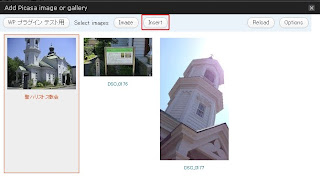
- 「Options」画面でサムネイルの幅と高さを「200」に設定してみる。

- 「Image」をクリックすると「Gallery」ボタンに変わり、画像を複数選択できるようになる。

- 表示したい複数の画像を選択したら、「Insert」ボタンをクリック。

使ってみた。
単体画像












コメント
[…] 画像を外部のオンラインストレージに保管できないか? […]