WordPress で使用する画像を Picasa にアップして使用していたのだが、もうだいぶ前から「WordPress,Picasa Express x2 – WordPress」が使えなくなっていた。
それからというもの、Picasa のアルバム画面から画像のリンクを一つずつ取得して、エクセルで画像リンクとイメージタグを作ると言う、少々面倒なことをしていた。
最近になって「Photo Express for Google」と言うプラグインがあることを知ったのだが、「お使いのバージョンの WordPress ではテストされていません」とのことであり、「どうなんだろ?」と思っていたのだが、大量に画像を入れる場合など、便利そうなので導入してみた。
出来てみれば、やはり超便利!!
作者の thhake 様、ありがとうございました。
インストールと有効化
まずは、プラグインを追加し有効化。
僕の場合、ここでトラブルがあったのですが、それは後で。
Photo Express for Google の設定
Display properties
Google user name for site に Google フォトで利用しているメールアドレスを入力。
Picasa icon を丸いヤツにチェック。
投稿画面に表示されるアイコンです、お好みでどうぞ。
Sorting images in album を File Name にチェックして、表示順をファイル名で昇順にしたかったのですが、どうも上手くいかないのでここは「None」にしました。
僕は画像をファイル名で管理していて、投稿で画像を複数選択と Photo Express for Google のダイアログ左上から順番に挿入してくれるので、この機能を使いたかったのですがどうも上手くいきません。
画像を選択する際の並び順はどうも Picasa でアルバムを整理すると反映されるようです。
でも、これがちょっと変な感じなのです。
| Picasa 側 | Photo Express for Google |
| 日付け(古い順) | 日付け(新しい順) |
| 日付け(新しい順) | 日付け(古い順) |
| ファイル名(昇順) | ファイル名(降順) |
こんな感じで、Picasa での並びと Photo Express for Google での並びが反対になってしまうのです。
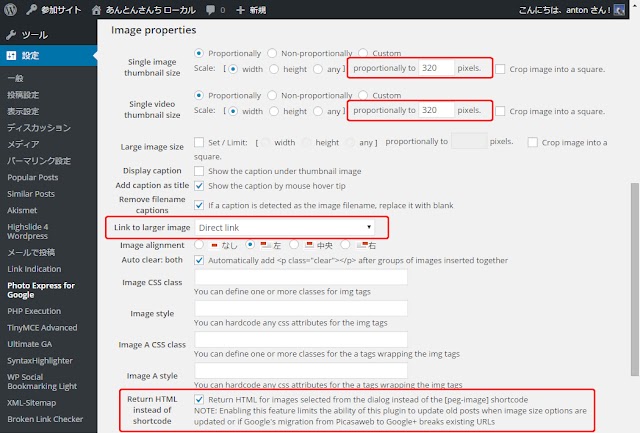
Image properties
Single image thumbnail size を 320 に変更。
Single video thumbnail size を 320 に変更。
投稿されるサイズです、これもお好みで。
Link to larger image を Direct link に変更。
画像のリンク方法です、お好みで。
Return HTML instead of shortcode に チェックを入れる
チェックしないとこのプラグインのショートコードが入ります。
僕は HTML タグの方が好きなのでチェックを入れました。
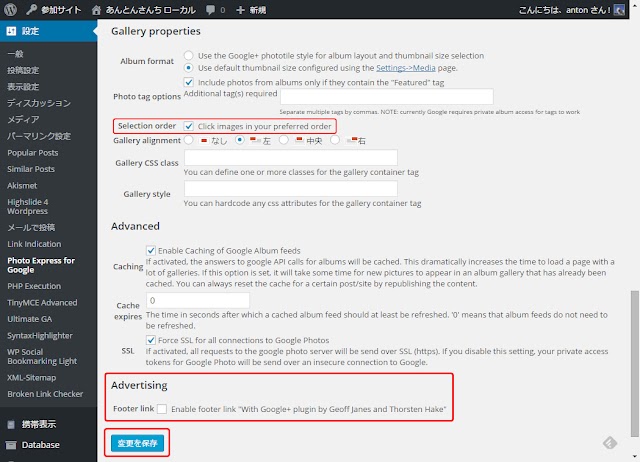
Gallery properties
上の方で、Photo Express for Google での並び方が、思った通りにならなかったのでチェックしました。
Advanced
Footer link のチェックは外させていただきました、ごめんなさい。
このチェックが入っていると、投稿や固定ページ最下部に「With Google+ plugin by Geoff Janes and Thorsten Hake」の文字とリンクが入ります。
Google OAuth Configuration

プラグイン画面上部の「Click here to configure private access to Google Photo」をクリックして進みます。
ここからが最初よく分からなかったのですが、以下の文章を Google 翻訳君に訳してもらいました。
「2015年4月以降では、プライベートなGoogleフォトアルバムにアクセスするためにはOAuth2.0プロトコルを使用して認証することが必要です。これを行うには、次の手順に従ってください。」
と言うことらしいです。
他にもこのステップの進め方が説明されています。
Google Developer Console での設定
ここからは Google Developer Console で設定をしていくのですが、上の画面の、青と緑で囲われた URL をコピペなどしておいて下さい。
こちらで Google Developer Console の設定をする時に青い箇所は「承認済みの JavaScript 生成元」として、緑の箇所は「承認済みのリダイレクト URI」として使います。
「Google Developer Console」をクリックします。

「Google Developer Console」画面です。
青い部分をクリックします。

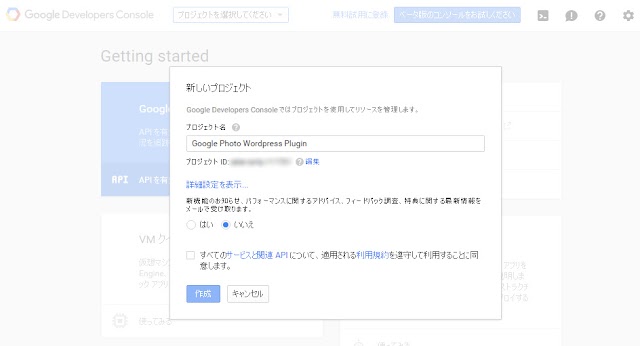
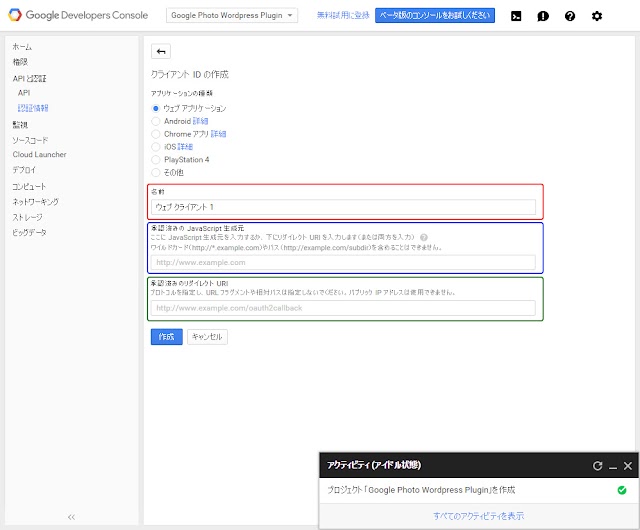
こんな画面が表示されます。
プロジェクト名を入力します。
僕は「Google Photo WordPress Plugin」としました。
「すべてのサービスと関連 API について、適用される利用規約を遵守して利用することに同意します。」にチェックを入れ、「作成」ボタンをクリック。

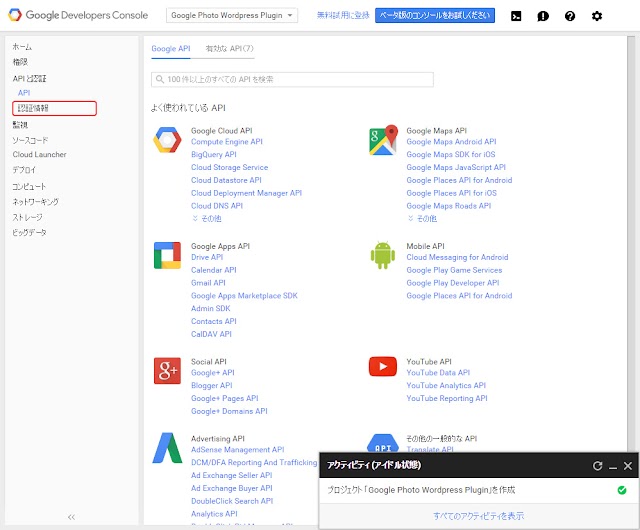
こんな画面に移動します。
左の「認証情報」をクリックします。

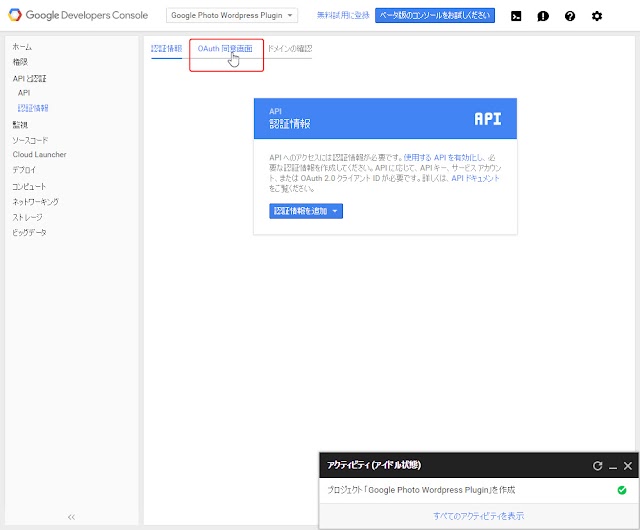
こんな画面に移動します。
右画面の「OAuth 同意画面」をクリック。
- Google Photo で使用するメールアドレスを確認
- サービス名を入力
僕は Google Photo WordPress Plugin としました。 - 保存をクリック

「認証情報を追加」から「OAuth 2.0 クライアント ID」をクリック。

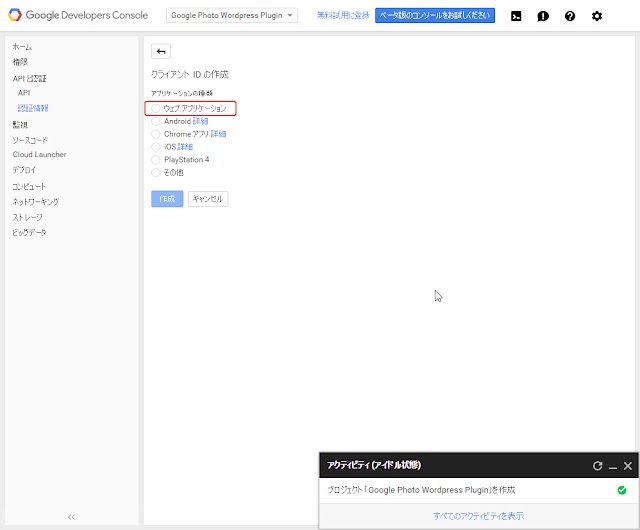
「アプリケーションの種類」で「ウェブ アプリケーション」を選択。
- 「名前」を入力。
僕は Google Photo WordPress Plugin にしました。 - 「承認済みの JavaScript 生成元」と「承認済みのリダイレクト URI」に、こちらでコピーしておいた URL を入力します。
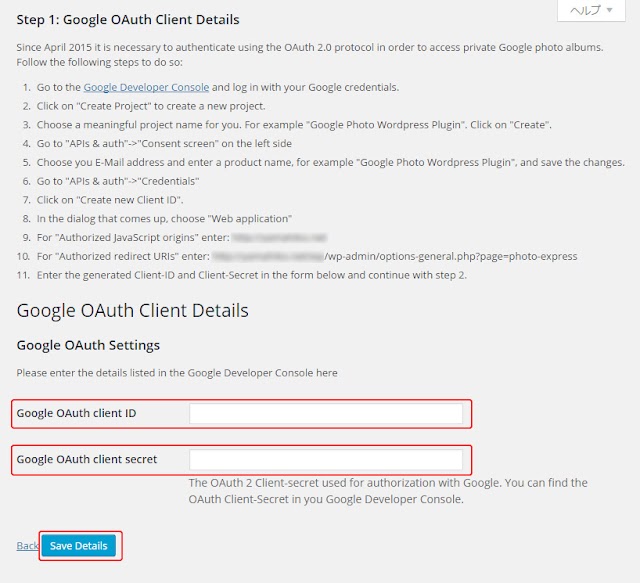
この辺りは「Photo Express for Google」の「Step 1: Google OAuth Client Details」の中に記載があります。
このふたつの項目は複数入力可能です。
入力すると、入力欄が増えるので、入力場所を間違えないようにして下さい。 - 入力が完了したら作成をクリック。

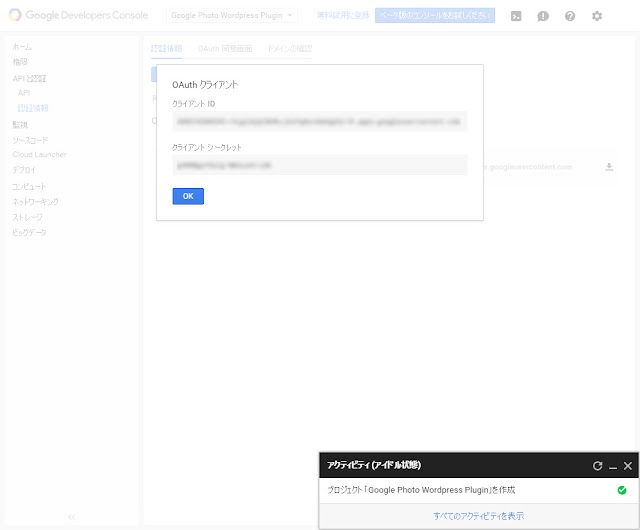
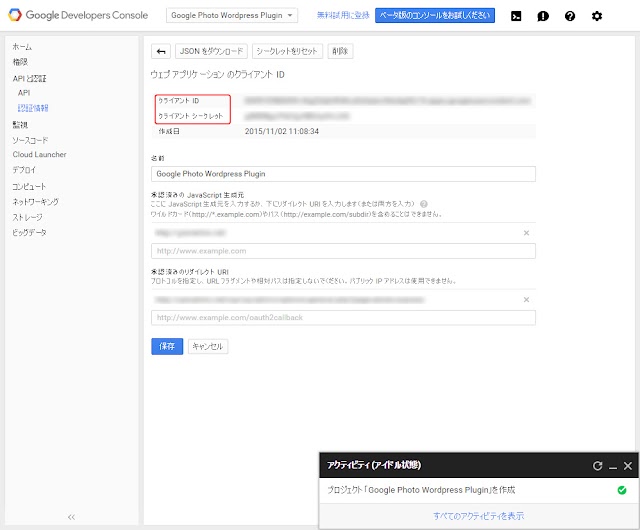
OAuth クライアント画面で「クライアント ID」と「クライアント シークレット」をコピーし「OK」ボタンをクリックして閉じます。

後で見たければ、「Google Developer Console」の「認証情報」でも確認できます。

見にくければ、「Google Photo WordPress Plugin」をクリックすれば「ウェブ アプリケーション のクライアント ID」画面が表示されます。
「Google Developer Console」での設定はここまでです。
Photo Express for Google」プラグイン画面にもどる
画面を閉じ、WordPress の「Photo Express for Google」プラグイン画面にもどります。

「Google OAuth client ID」と「Google OAuth client secret」を入力し、「Save Details」をクリック。

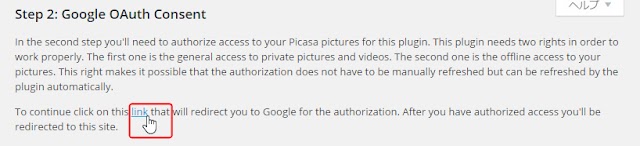
「Continue」をクリックすると「Step 2: Google OAuth Consent」に移動します。

「To continue click on this link 」の link をクリック。

「Google Photo WordPress Plugin が次の許可をリクエストしています」という画面に移動します。
「許可」をクリックします。

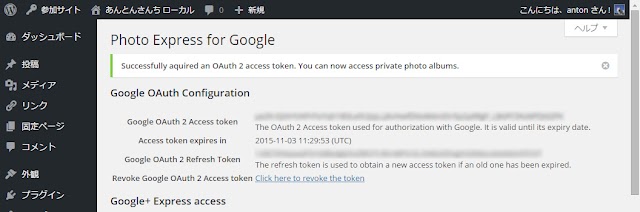
Photo Express for Google の画面に戻ります。
Successfully aquired an OAuth 2 access token. You can now access private photo albums.
とあれば完了です。
投稿してみる

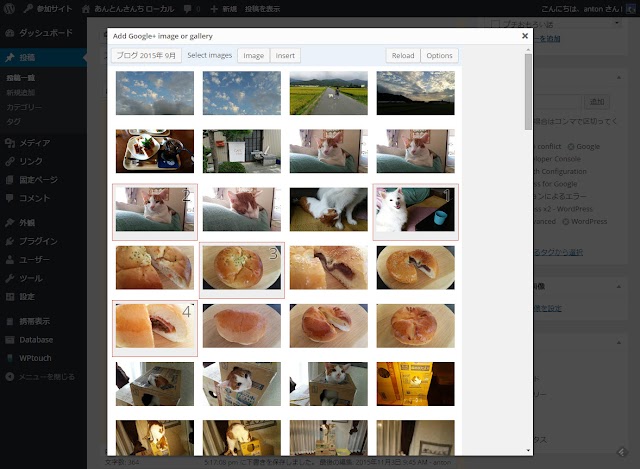
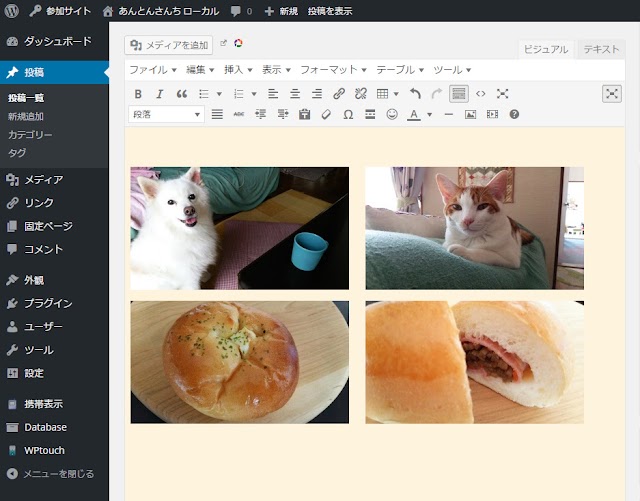
こんな感じのダイアログから投稿できます。
クリックした順番に番号が付きます、この順番で画像が挿入されます。
エラーがでたら
まだ、何日も使用していないのですが、何度かエラーが出て、Photo Express for Google ダイアログボックスにこんなエラーが出ることがありました。
何故かはよく分かりませんが、僕はローカル環境で下書きして、サーバーにアップしています。
この記事を書いている時も Photo Express for Google をローカルとサーバー側で動作させています。
その影響かも知れませんけれども、原因は分かりません。
ただ、以下のことをすれば解決できました。

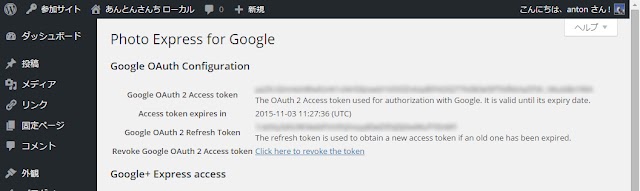
まず、Photo Express for Google プラグイン画面に入って「Click here to revoke the token」をクリックします。

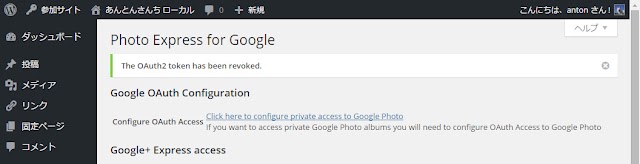
すると「The OAuth2 token has been revoked.」と表示され、その下に「Click here to configure private access to Google Photo」と言うリンクがあるので、それをクリックします。

すると上でも説明したこの画面に移動します。
「Continue」をクリックすると「Step 2: Google OAuth Consent」に移動します。

「To continue click on this link 」の link をクリックします。

「Google Photo WordPress Plugin が次の許可をリクエストしています」という画面に移動します。
「許可」をクリックします。

Photo Express for Google の画面に戻ります。
Successfully aquired an OAuth 2 access token. You can now access private photo albums.
とあれば完了です。
このルーチンをすることによって、Photo Express for Google が正常に動作するようになりました。
ホッ・・・。
ここからは、僕の環境によるトラブルのまとめであり、覚え書きです。
上の手順で上手くいった方は読み飛ばしてもらってよいと思います。
PHP バージョンによる不具合

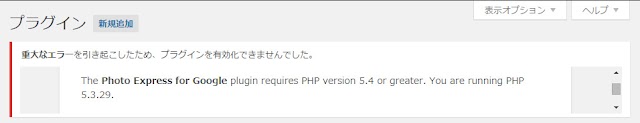
XREA の PHP バージョンが 5.3.29 であったため、インストール直後有効化すると以下のエラーが出た。
重大なエラーを引き起こしたため、プラグインを有効化できませんでした。
The Photo Express for Google plugin requires PHP version 5.4 or greater. You are running PHP 5.3.29.
PHP のバージョンを変更するために XREA のコントロールパネルでバージョン5.6を選択し、設定したのだけど、なぜか結果変わりませんでした。
これは、以前の XREA では php を cgi モードで動作させていたためだった。
各ディレクトリーに置いていた関係する「.htaccess」を削除することで解決した。
CKEditor と衝突

Photo Express for Google を使ってエディター画面に画像を挿入しようとすると、こんなエラーが出た。
Error: Cannot insert image(s) due to incorrect or missing / wp-admin/js/media-upload.js
Confirm that media-upload.js is loaded in the parent/editor window.
This error can be caused by:
#1 – opening the image selection dialog before the WordPress admin window is fully loaded. Reload the post/page editor page in wp-admin and try again.
#2 – the CKEditor for WP plugin is known to conflict with medea-upload.js
Disable the plugin and try again.
思い当たるのは、「CKEditor」しかない。
結構クールで使いやすかったのだが、仕方ないので削除して代わりに「TinyMCE Advanced」を入れた。
「CKEditor」さん、短い間でしたがお世話になりました。














コメント
こんにちわ!
このプラグインを使ったところ、google+に投稿した画像は出て来ましたが、googleフォトのアルバムに保存している画像が表示されませんでした。
googleフォトの画像を記事に挿入するにはどうすれば良いのでしょうか??
マキさん、こんにちは。
僕もマキさんと同じ現象がたまに起きます。
少し待っていれば解決する場合もありますが、行かない場合もあります。
なので最近は以下の方法からリンクを貼っていますよ。
「Googleフォトと連携した画像に拡張子がない」
画像のリンクは手動で取得するしかないのですが、リンクタグと画像サイズをいちいち指定するのは面倒なので、画像サイズ、alt属性(あまり使っていませんが・・・。)をエクセルで自動で書き換えています。
このページで上手くいけばそれでよし、そうでなければ別の方法の方がストレスなくなるかもです。(*^_^*)♪
antonさん、返信ありがとうございます!
アーカイブにも、google+の画像のみ表示されていました。
アーカイブにあった自動バックアップを開いて見るとgoogleフォトに保存されている画像があるようでしたが、画像が表示されていないくて何だか分からないような感じです。
googleフォトの画像アドレスをコピーして貼り付けていたんですが、いつの間にか画像が表示されなくなるんですよね。(^_^;)
何とかgoogle出来るように悪戦苦闘してます(@_@;)