MT4.2 インストールの覚え書きです。
画像は部分的にMT4.1 のものになっている箇所があります。
■サーバーについて
筆者の使っているサーバーはXREAです。
レンタル料金が安いので・・・。
■MTをダウンロード
まずはダウンロード
以下よりダウンロードする。

■インストール
mt-config.cgi の編集
mt-config.cgi-original を mt-config.cgi にリネーム後、編集する。
15行目・・・CGIPath の設定
アプリケーションディレクトリをウェブブラウザからアクセスした際のパスを、次のように設定する。
CGIPath http://www.example.com/cgi-bin/mt/
21行目・・・StaticWebPath の設定
スタティックディレクトリにウェブブラウザからアクセスした際のパスを、次のように設定する。
StaticWebPath http://www.example.com/mt-static/
データベースに関する記述
筆者は MySQL を使用するので28行目以降の先頭にある「#」を消去し、以下のように編集。
##### MYSQL #####
ObjectDriver DBI::mysql
Database ● Movable Type 用のデータベースの名前を設定 ●
DBUser ● 接続するユーザーのアカウントを設定 ●
DBPassword ● DBUser で指定したユーザーのパスワードを設定 ●
DBHost localhost
※ObjectDriverはそのままでOK。
※MySQL が Movable Type を動作させるウェブ・サーバーと同一のホストにない場合は、MySQL サーバーのホスト名を設定する必要がある。
XREAの場合は「localhost」でOK。
DBUmask, HTMLUmask, UploadUmask, DirUmask の設定
XREA に関しては suEXEC が有効なので以下を追記
DBUmask 0022
HTMLUmask 0022
UploadUmask 0022
DirUmask 0022
■アップロードとパーミッション変更
CGI ファイル:700
フォルダ : 705
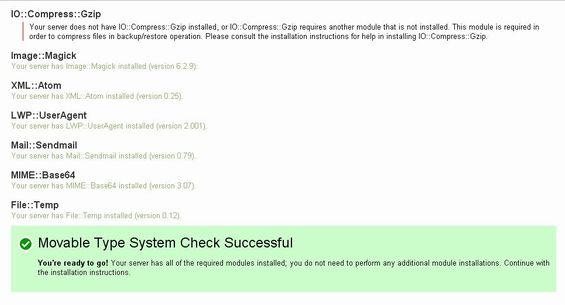
■システム情報の確認
Movable Type をインストールする環境の詳細を確認する簡単な方法として、システムチェック用スクリプト mt-check.cgi を実行する。
たとえば、CGIPath を http://www.example.com/cgi-bin/mt/ に設定している場合、mt-check.cgi は次の URL で実行できる。
画面の最下部にシステムのチェックを完了しました。というメッセージが表示された場合、セットアップの準備が完了したことを表示する。

■初期ユーザーアカウントの作成 (一部ここから引用しています。)
インストールする Movable Type の初期ユーザー (システム管理者) のアカウントを作成します。
- ユーザー名
初期ユーザーがログインするときのユーザー名を指定します。
インストール後に最初に Movable Type にログインするときに必要になるので、忘れないようにしてください。 - 表示する名前
初期ユーザーの投稿が公開される際にブログに表示される名称です。 - メールアドレス
初期ユーザーのメールアドレスを入力します。 - 使用言語
初期ユーザーが利用する言語を選択します。 - パスワード
システム管理者のパスワードを入力します。
インストール後に最初にMovable Typeにログインするときに必要になるので、忘れないようにしてください。 - パスワード再入力
初期ユーザーのパスワードを、もう一度入力します。 - パスワード再設定用のフレーズ
初期ユーザーがパスワードを忘れたときに、パスワードを再設定するために必要になる秘密のキーワードを入力します。
このキーワードを忘れてしまうと、パスワードを再設定する機能は利用できません。
■最初のブログを作成
- ブログ名
最初のブログの名前またはタイトルを入力します。 - ブログURL
最初のブログを公開するサイトのURLを入力します。index.html などのファイル名は含めないでください。たとえば http://www.example.com/weblog/ のように入力します。なお、ブログの作成はウェブサーバーとドメイン名の設定がユーザーによって済んでいることを前提にしています。Movable Type ではこれらの作業は行いません。 - 公開パス
ウェブサーバーのファイルシステム上にあるメインページ index.html へのパスを入力します。/で始まる絶対パスを使うことが望ましいですが、Movable Type をインストールしたディレクトリからの相対パスにしてもかまいません。たとえば、 /home/melody/public_html/weblog のように入力してください。
サイト URL は、サイトパスと同じディレクトリを指している必要があります。また、初めてブログを公開する前に、サイトパスのディレクトリを作成する必要があるかもしれません。ディレクトリの作成については、サーバー管理者に確認してください。 - テンプレートセット
インストール時に作成される、最初のブログで使用するテンプレートセットを選択します。
Movable Type 4.2 では、あらかじめ [コミュニティブログ] テンプレートセットを選択した状態になっています。インストールした Movable Type でコミュニティサイトの運営ではなく、通常のブログを作成する場合は、[既定のブログ] または [プロフェッショナル ウェブサイト] テンプレートセットを選択してください。もし、ここで間違えたテンプレートを選択しても、あとで簡単にテンプレートセットを変更できます。 - タイムゾーン
プルダウン・メニューからブログの時間帯 (タイムゾーン) を選択します。この情報は、管理画面内での表示と、公開の時刻に使われます。
■ファイルとフォルダの保護
「mt-config.cgi」ファイルが第三者に覗かれないようにするには「.htaccess」ファイルを作成し、「mt-config.cgi」のあるフォルダに設置する。
<Files mt-config.cgi>
<Limit Get>
deny from all
</Limit>
</Files>
BarkleyDBを使用している場合も、そのままでは、「db」フォルダの中身が覗かれてしまう。
こちらも以下のように記述にした「.htaccess」ファイルを設置する。
<Files *>
<Limit Get>
deny from all
</Limit>
</Files>
■ここで問題発生!!
本文欄において、Opera (ver9.51)ではリッチテキスト形式が使えない。
「HTMLモード」ならOKなのだが、「WYSIWYGモード」だと、本文部分でマウスボタンをプレスしたままであれば、文字入力ができるが、これでは、入力困難なので泣く泣くFirefoxに切り替え。
以下をやってもダメだったぁ。
もちろん再構築したよ。




コメント