知人のサイトを作成していて、固定ページに投稿を表示しなければいけなかった。
ふたつの固定ページを作成してそれぞれ投稿者別に表示させるのである。
どうしたものかと検索すると、どうやら固定ページに PHP を書き込んで表示させるらしい。
が、
僕が使っているテーマは Weaver と言うものなのだが、これには最初からその機能が備わっていた。
半日以上かけて調べたり実験したのだが、灯台もと暗しであったなぁ・・・。
Weaver 君ありがとう。
Weaver の設定
操作は簡単。
まず、新たに固定ページを作る。
エディター内に何かを書く必要はなし。
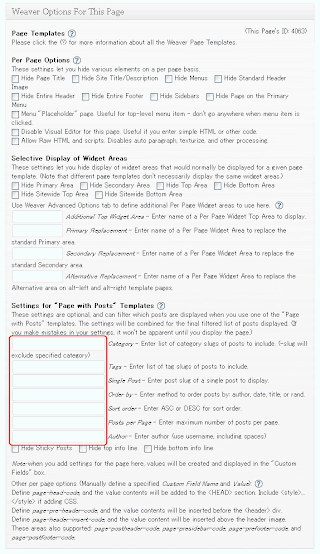
画面下の「Weaver Option For This Page」を見る。

この中の「Settings for “Page with Posts” Templates」を操作する。

Category
特定カテゴリーの投稿を表示したい時、ここにカテゴリーのスラッグを記入。
複数条件を指定する時はカンマで区切って指定する。
例:Cat1,Cat2
Single Post
特定の記事を取り出したい時は、ここに投稿のスラッグを記入。
Tags
特定のタグが付いている投稿を表示したい時、タグのスラッグを記入。
Order by
並び替えの方法を指定する。(投稿者、時間、タイトル、ランダム)
Sort order
並べ替えを昇順にするか降順にするか指定する。
ここで、小文字で「asc」とか「desc」と書くと以下のように Weaver 君に怒られてしまうので、大文字で書く事。

Posts per Page
固定ページに記事をいくつ投稿するかを記入。
例えば「5」と記入する5つの投稿が表示され、残りの投稿は画面最下部で Author投稿者別に投稿を表示したい時、ここにカテゴリーのスラッグを記入。
複数条件を指定する時はカンマで区切って指定する。
あとは、作成したページを公開して完成!!
ちょっと困った事
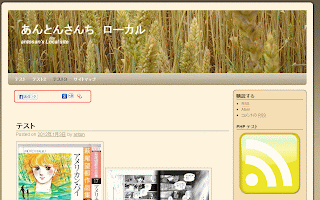
できあがったページを見て思ったのだが、下にある左の画像のように、「WP Social Bookmarking Light」の各種ボタンが表示されてしまった。
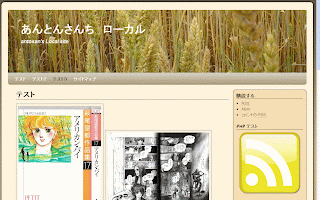
ちょいとかっこわるいので、これを右のようにしたかった。
「wp-content/plugins/wp-social-bookmarking-light/modules/」内にある「content.php」を編集した。
◆変更前
function wp_social_bookmarking_light_the_content( $content )
{
if( is_feed() || is_404() || is_robots() || is_comments_popup() || (function_exists( 'is_ktai' ) && is_ktai()) ){
return $content;
}
◆変更後
function wp_social_bookmarking_light_the_content( $content )
{
if( is_page(array('foo','bar')) || is_feed() || is_404() || is_robots() || is_comments_popup() || (function_exists( 'is_ktai' ) && is_ktai()) ){//◆ここを変更
return $content;
}
これで、固定ページ名のスラッグが「foo」と「bar」のページには「WP Social Bookmarking Light」の効果がかからなくなる。
めでたしめでたし。





コメント