ヘッダー画像をページ毎に変えたい、と言う相談があった。
ちょいと調べて見たら「Dynamic Headers」と言うプラグインがあり、簡単そうであったので使用してみた。
ページだけでなく、投稿毎にも変更できるようである。
ファイルのアップロードから管理まで出来てとても便利!!
作者の dcannon1 様、ありがとうございます。
ダウンロードとインストール
ダウンロード 「プラグイン」→「新規追加」から「Dynamic Headers」を検索。
「いますぐインストール」して、有効化。
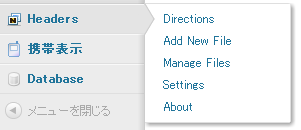
ダッシュボードに「Headers」が現れる。
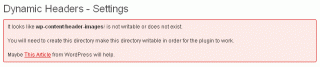
インストール後、「header-images ディレクトリーがない、または書き込みできない。」という旨のエラーメッセージが出る。
FTP で「header-images」ディレクトリーを作成し、リロードしたらメッセージが消えた。
ちなみにパーミッションは「755」。(Xrea では既定値。)
各画面について
-
Directions For Use
- 「Dynamic Headers」に関する使い方などの説明がいろいろと記載されている。
-
Add New Media File
- ページ、投稿で使用するヘッダー画像をアップロードする画面。
ファイルをアップロードすると次のメッセージが表示される。
ヘッダー画像に指定する「Alt Text」や「Link URL」と「Link Target」を設定できる。Manage Files
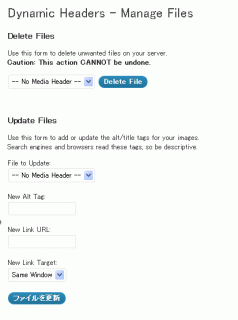
アップロードしたファイルの管理をする。
- Delete Files
既にアップロードされているヘッダー画像を削除する。 - Update Files
既にアップロードしたファイルを「File to Updata;」から選択して「Alt Text」、「Link URL」、「Link Target」を変更できる。
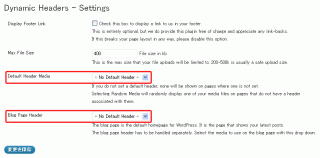
Settings
- Display Footer Link
ここにチェックを入れるとフッター部分に「Dynamic Headers」のリンクが張られるようだ。 - Max File Size
アップロードする画像の最大サイズ(kb) - Default Header Media
ブログ投稿画面に使用する既定のヘッダーイメージを何にするか選択する。 - Blog Page Header
固定ページ画面に使用する既定のヘッダーイメージを何にするか選択する。
「投稿の編集」、「固定ページを編集」画面に「Nicasio Dynamic Header」が現れるので、ここで投稿またはページに使用したいヘッダー画像を選択する。









コメント