はてな」「Facebook」「mixiチェック」などのブックマークに登録するためのボタンをブログにつけてみる。
作者は utahvich さま、ありがとうございます。
■ ダウンロード
http://wordpress.org/extend/plugins/wp-social-bookmarking-light/
■ 有効化すると、ダッシュボード左下に「WP Social Bookmarking Light」が出現

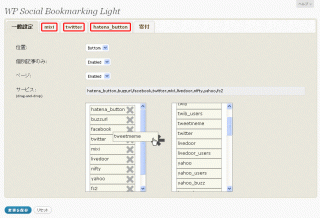
■ この画面で、表示したいボタンをドラッグして選択する。
また、それぞれのタブで、画面表示などを設定できる。

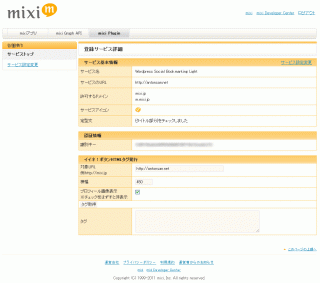
■ mixi に関しては、Check Key が必要。
こちらでデベロッパー登録を行い、「mixi Plugin」に「Wordpress Social Bookmarking Light」を登録すると Check Key が発行される。
(mixi の画面では識別キーと書かれている。)
http://developer.mixi.co.jp/connect/mixi_plugin/mixi_check/mixicheck

■ ボタンの上下余白が少ない気がしたので「wp-social-bookmarking-light.php」の中でスタイルに関する部分を少し変更した。
<style type="text/css">
/*-- ■下部とのマージンが少ないので少し変更 2011/03/29 --*/
/* div.wp_social_bookmarking_light{border:0 !important;padding:0 !important;margin:0 !important;} */
div.wp_social_bookmarking_light{border:0 !important;padding:10px 0px !important;margin:0 !important;}



コメント