知人のお店からショッピングカートを作りたいと相談あり。
カード決済などはせず、代引き販売だけと言う事で何かいいカートプラグインがないかな、と探していたところ、ドンピシゃのものがありました。
WP-OliveCart と言う物です。
作成者のオリーブデザイン様に感謝です。
カートに望むこと
今回探していた物は次のような条件。
- 商品レイアウトは自分で行いたい。
- クレジットカードなどの機能は要らない、代引きのみでよい。
- スマホにも対応していると嬉しい。
- 商品管理などの機能は要らない。
- とにかく簡単に設置出来る。
カートに入れるボタンがあって、商品代金を計算してくれて、お客様とお店にメールが送れればよい。(送料は後で再計算してメールをするので。)
WP-OliveCart Basicバージョン(無料試用版)
で、探し当てたのが「WP-OliveCart Basicバージョン(無料試用版)」。 送料計算まではできるのだが、こちらにとって不要な機能がないし、設置も簡単でした。
ダウンロードはこちら。
WP-OliveCart Basicバージョン(無料試用版)
インストールから設置の流れはこちらに書かれている。
WP-OliveCart Basicの設置について 商品ページにカートボタンを挿入するのはこちら。
カートタグについて
インストール後の設定
ダッシュボードには以下の画面が追加される。
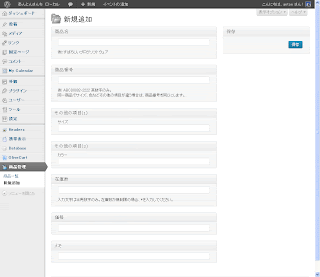
「商品管理」→「新規追加」
「商品管理」→「商品一覧」
この画面で登録した商品を確認する。
登録商品の編集も出来る。

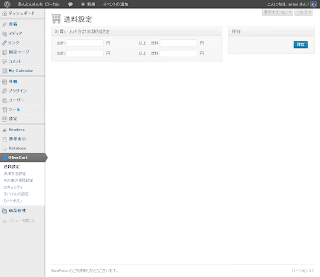
「OliveCart」→「送料設定」
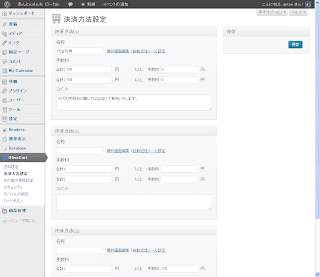
「OliveCart」→「決済方法設定」
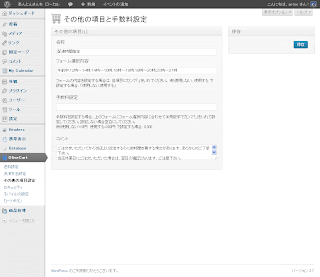
「OliveCart」→「その他の項目設定」
配達時間・手数料・コメントの設定を行う。
コメントはお買い物をした時、「お客様情報・お届け先入力(2つめの画面)」画面がで表示される。

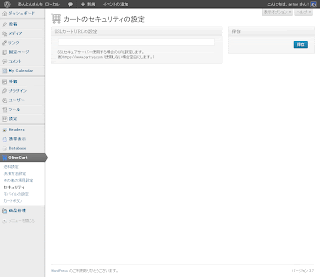
「OliveCart」→「セキュリティ」
SSLセキュアサーバーを使用する場合はここに URL を指定する。

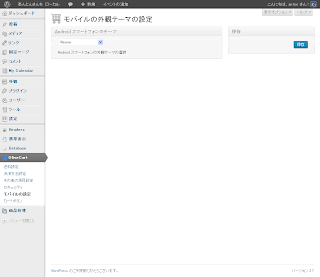
「OliveCart」→「モバイルの設定」
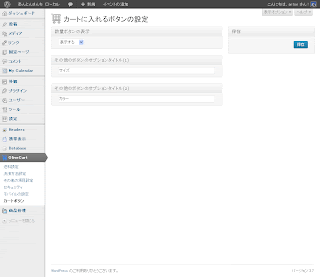
「OliveCart」→「カートボタン」
数量ボタンは表示する。(しない、なんてことあるのかなぁ?)
その他、サイズやカラーなどオプション設定も出来る。

固定ページで商品ページを作る。
テキストエディタ画面で適当に作ってみる。
本当は写真など入るのだろうが、ここでは文字のみ。

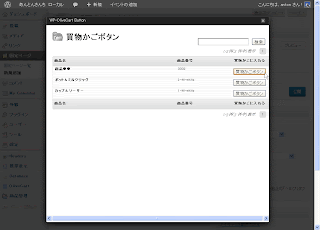
ここで、「買い物かごボタン」を押すと、次の画面が現れるので該当する商品の「買い物かごボタン」をクリック。

以下のコードが挿入される。
ここで、「0002」は商品番号。
商品番号が分かっていれば、このコードを自分で書けばよい。

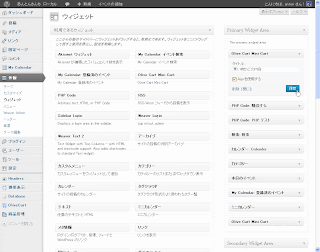
ウィジェットを使用する
「Olive Cart」にはウィジェットもあって、サイドバーに表示させたら便利なので、ついでに設定しておく。

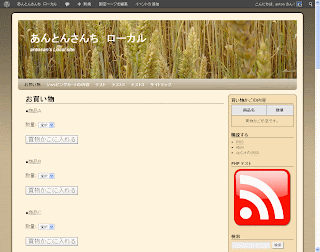
こんな感じで「買い物かごに入れる」ボタンが追加された。
適当に買ってみる。
ウィジェット内に商品が追加され、数量と金額が表示される。
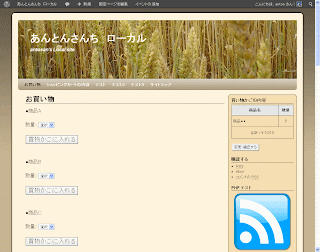
ウィジェットの「変更・確認する」を押してみる。
買い物かごの内容が表示される。
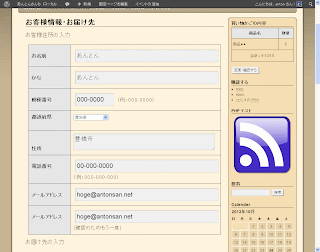
お客様情報・お届け先入力画面が表示される。
お客様情報・お届け先入力画面が表示され、支払い方法、配達時間指定、連絡事項を記入出来る。
今回は商品代引きのみなので「支払い方法の選択」には「代金引換」しか表示されない。
配達時間指定の下にある「ご注文をいただいてから当店より・・・」の文章は「ダッシュボード」→「OliveCart」→「その他の項目設定」画面の「コメント」欄に入力した文章である。

「最終確認画面」
注文内容を確認する画面。
注文内容に問題がなければ、画面下部の「注文する」ボタンを押す。

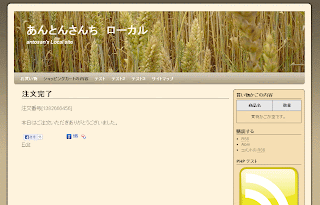
注文完了画面
注文番号が表示される。 これと同時に販売店とお客様にメールが送信される。

注文番号が表示される。
編集した事
- 各画面での文言を少々操作したかったので、「wp-content/plugins/wp-olivecart/languages」内にある「WP-OliveCart-ja.po」を「Poedit」で編集して、「WP-OliveCart-ja.mo」をアップロード。
- 販売店へのメールはダッシュボード→「設定」→「一般」のメールアドレスに来る。
これを別のメールアドレスに送信したかったので「wp-content/plugins/wp-olivecart/lib/cart/」内の「send_mail.php」を以下のように編集。
・編集前function mail_send($str,$type){ $SHOP_MAILADDRESS = get_option('admin_email'); if($type=='Customer'){ $mail = $_POST['mailaddress1']; } else{ $mail = get_option('admin_email'); } # $return_path = '-f '.SHOP_MAILADDRESS; mb_send_mail ($mail,$GLOBALS['Mail_subject'],$str, 'From: '.$SHOP_MAILADDRESS); }・編集後
function mail_send($str,$type){ $SHOP_MAILADDRESS = 'foo@bar.net';//◆ここを編集 if($type=='Customer'){ $mail = $_POST['mailaddress1']; } else{ $mail = 'foo@bar.net'; }//◆ここを編集 # $return_path = '-f '.SHOP_MAILADDRESS; mb_send_mail ($mail,$GLOBALS['Mail_subject'],$str, 'From: '.$SHOP_MAILADDRESS); } - 送信されるメールの内容を編集した。
ショップ向け 「wp-content/plugins/wp-olivecart/mail/」内の「create_mail.php」を編集。顧客向け
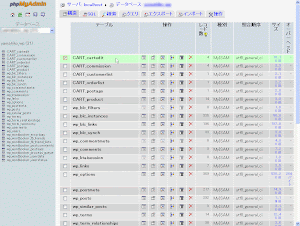
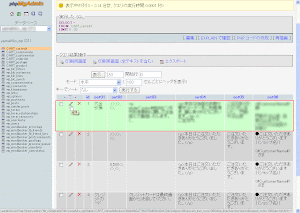
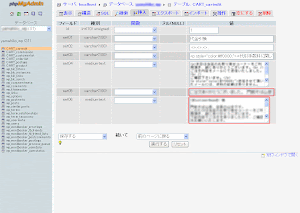
顧客向けメールの内容はワードプレス用データベースの「テーブル: CART_cartedit の ID=1 」を変更。



- 商品画面は長くなるので「OliveCartウィジェット」を画面に追従させたかった。
これに関しては、こちらのStrx Magic Floating Sidebar Maker – ウィジェットをメイン画面に追従させるを見て下さい。
これで何とか思い通りになった。
めでたしめでたし。













コメント