WordPress の投稿は「HTML」で使用することが多い。
用意されているボタンだけでは足りないので拡張したくなった。
作者の Bueltge 様、ありがとうございます。
■ ダウンロード
http://wordpress.org/extend/plugins/addquicktag/
■ インストールと設定
有効化した後、「ダッシュボード」→「設定」→「AddQuicktag」をクリックすると「WP-Quicktag Management」画面が現れる。
■ タグの追加
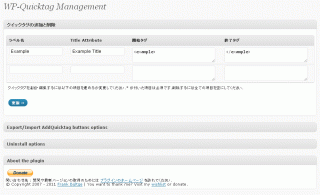
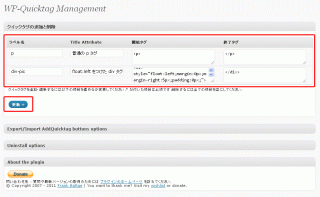
「クイックタグの追加と削除」の中の「ラベル名」、「Title Attribute」「開始タグ」、「終了タグ」に使用したいタグを書き込んで更新ボタンを押すだけ。
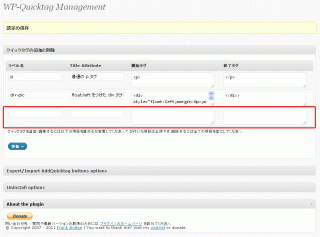
更新すると、新しいタグを追加するための枠が追加される。
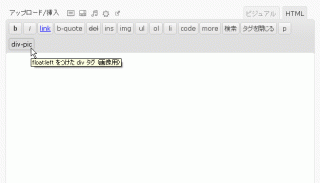
■ 新規投稿画面で確認してみる。
先ほど追加したタグが追加されている。
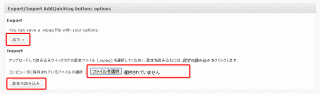
■ Export/Import AddQuicktag buttons options
この画面で追加したタグ情報のインポート、エクスポートが出来る。
Export
You can save a .wpaq file with your options. の下にある「出力」ボタンをクリックすると追加したタグ情報を保存できる。
Import
「ファイルを選択」ボタンで対象となる拡張子が wpaq のファイルを選択して「設定の読み込み」をクリックする。
「addquicktag.php」内でインポーの際には「wp-admin」内の「admin-post.php」を使用する。
こちらでも記載したとおり、Xrea でWordPress のファイルアップロード機能を使用するには「.htaccess」を変更する。
「wp-admin」内の「.htaccess」に以下の行を追加した。
これをしないと、インポート機能が動作しないので注意。
# Add Quicktag インポート用 <Files admin-post.php> AddHandler application/x-httpd-phpcgi .php </Files>
■ Uninstall options
「Uninstall options」をクリックすると、追加したタグ情報がクリアされる。
エクスポートしてから試しましょうね!!









コメント