上部・下部のウィジェットエリアを以下のように変更する。
- 幅をフルサイズに変更する。(規定値は610px。)
- 背景色を透過にする。
- 境界線を消す。
■ 上部・下部のウィジェットエリア幅をフルサイズに変更する。
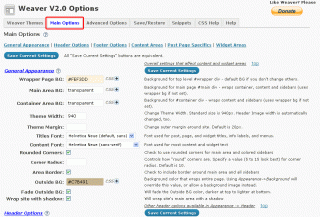
「外観」→「Weaver Admin」をクリックし、「Weaver V2.0 Options」画面を表示。
「Main Options」をクリック。
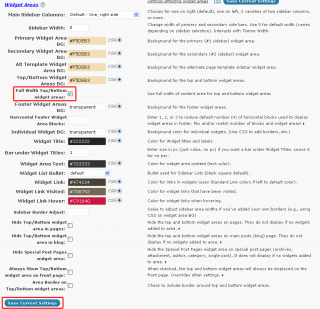
画面下部の「Widget Areas」にある「Full Width Top/Bottom widget areas:」にチェックを入れ、「Save Current Settings」をクリックして設定を保存。
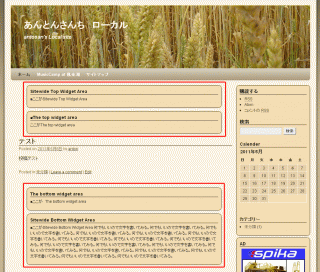
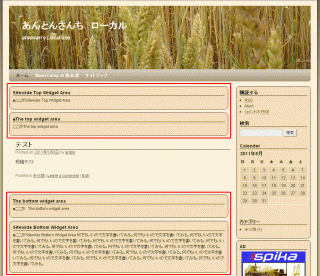
こんな感じで、上部・下部のウィジェットエリアの幅がフルサイズになる。
左が元々のサイズ、右がフルサイズ。
■ 上部・下部のウィジェットエリアの背景色、境界線を変更する。
まず、以下のファイルのパーミッションを「707」にしておく。
wp-content/uploads/weaver-subthemes/weaver-editor-style.css
wp-content/uploads/weaver-subthemes/style-weaver.css
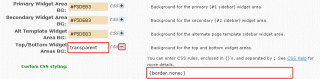
- 「Main Options」の中の「Widget Areas」にある「Top/Bottom Widget Areas BG:」を「transparent」にする。
- 隣にある「CSS」の「+」ボタンをクリックすると現れる「Custom CSS styling:」の中に「{border:none;}」を記入。
上部・下部のウィジェットエリアの背景色・境界線が変更された。










コメント