必要があってスケジュール表が欲しかった。
いろいろ調べたが、「My Calendar」と言うのが良さそうであった。
早速使ってみた。
作者の joedolson 様、ありがとうございます。
ダウンロード

「プラグイン」→「新規追加」から「My Calendar」を検索。
「いますぐインストール」して、有効化。
設定
インストール後、有効化すると「ダッシュボード」の中に「My Calendar」が追加されているのでここでいろいろ設定する。
殆ど日本語化されているので、特に困ることはないと思う。
便利だと思う点
- イベントはカレンダー表示とリスト表示が可能。(ウィジェットでも表示可能。)
- イベント開催場所を登録できる。
イベント登録の際、登録した場所はドロップダウンで選択できるため、入力の手間が省ける。 - イベントをカテゴリー別に管理できる。
- ショートコードを使って投稿、ページ、ウィジェットで「今日のイベント」や「最近のイベント」を表示できる。
表示形式を携帯と PC で変更する。
携帯表示用プラグインは「Ktai Style」を使用している。
携帯電話で見た時にはカレンダー表示だと見づらいので、リスト形式にするといい感じ。
次のコードを表示させるページや投稿に入力すればよい。
<?php
//スケジュールの表示形式を携帯とそれ以外で変える
if (function_exists('is_ktai') && is_ktai()) {
//携帯からのアクセスの場合、リスト表示表示
echo "[my_calendar category=\"undefined\" format=\"list\" showkey=\"no\" shownav=\"yes\" toggle=\"no\" time=\"month\"]";
}else{
// PC からのアクセスの場合、カレンダー表示
echo "[my_calendar category=\"undefined\" format=\"calendar\" showkey=\"no\" shownav=\"yes\" toggle=\"yes\" time=\"month\"]";
}
?>
※ 上記コードの [ と ] は全角で記述している。
実際に使用する時には、半角に直すこと!!
イベント日付の表示形式
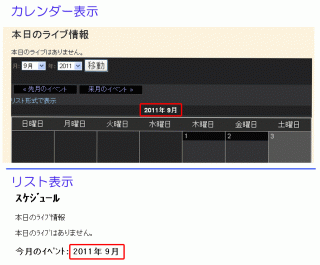
イベントカレンダー見出し部分の表示が「○月 ○○○○」となっていた。
これを「○○○○年 ○月」と表示させるために、my-calendar-output.php 530行目を以下の様に変更。
(My Calender のバージョンは「1.9.0」)
※ 変更したファイルは UTF-8 で保存すること。
- 変更前
$current_date_header = date_i18n('F Y',$current_date); - 変更後
$current_date_header = date_i18n('Y年 F',$current_date);
イベントの表示形式を編集する
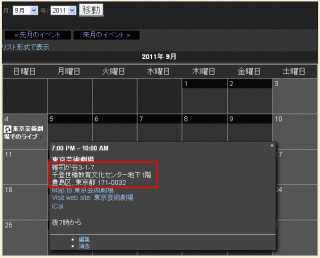
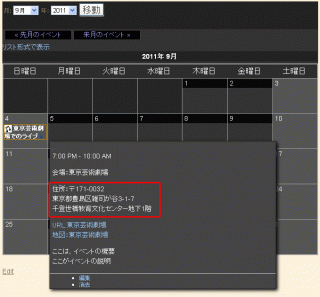
既定値でイベントを表示させる下図左のように住所の並びが洋式で見づらい。
また、このせいだと思うが、Google map へのリンクをクリックすると、おかしな住所を検索してしまい、「・・・に一致する情報は見つかりませんでした。」と表示されてしまう。
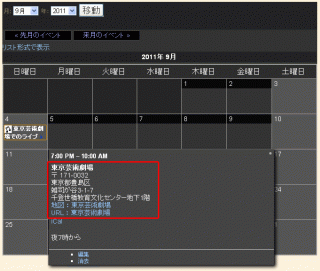
「my-calendar-templates.php」を編集して右図のようになるように編集した。
編集したのは以下の4カ所。
- 21行目 住所を並び替え、不要だと思われる変数を削除
編集前$map_string = $event->event_street.' '.$event->event_street2.' '.$event->event_city.' '.$event->event_state.' '.$event->event_postcode.' '.$event->event_country;
編集後
$map_string = $event->event_state.' '.$event->event_city.' '.$event->event_street;
- 36行目 Google map へのリンクを編集
編集前$map_url = "http://maps.google.com/maps?f=q&z=$zoom&q=to+$map_string";
編集後
$map_url = "http://maps.google.com/maps?f=q&z=$zoom&q=$map_string";
- 39行目 「Map to」と言う文字列を「地図 :」に変更
編集前$map = "<a href=\"$map_url\" class='map-link external'>".sprintf(__('Map<span> to %s</span>','my-calendar'),$map_label )."</a>";編集後
$map = "<a href=\"$map_url\" class='map-link external'>".sprintf(__('地図 :<span> %s</span>','my-calendar'),$map_label )."</a>"; - 59行目 「Visit web site」と言う文字列を「URL :」に変更
編集前$sitelink_html = "<div class='url link'><a href='$event_url' class='location-link external'>".sprintf(__('Visit web site<span>: %s</span>','my-calendar'),$event_label)."</a></div>";編集後
$sitelink_html = "<div class='url link'><a href='$event_url' class='location-link external'>".sprintf(__('URL :<span> %s</span>','my-calendar'),$event_label)."</a></div>"; - 59行目 イベントをクリックすると表示される、住所の並び方を変更
編集前if ( $address == 'true' ) { $hcard .= "<div class=\"adr\">"; if ($event_label != "") {$hcard .= "<strong class=\"org\">".$event_label."</strong><br />"; } if ($event_street != "") {$hcard .= "<div class=\"street-address\">".$event_street."</div>";} if ($event_street2 != "") { $hcard .= "<div class=\"street-address\">".$event_street2."</div>"; } if ($event_city != "") {$hcard .= "<span class=\"locality\">".$event_city."</span>, ";} if ($event_state != "") {$hcard .= "<span class=\"region\">".$event_state."</span> ";} if ($event_postcode != "") {$hcard .= " <span class=\"postal-code\">".$event_postcode."</span>";} if ($event_country != "") { $hcard .= "<div class=\"country-name\">".$event_country."</div>";} $hcard .= "</div>"; }編集後
if ( $address == 'true' ) { $hcard .= "<div class=\"adr\">"; if ($event_label != "") {$hcard .= "<strong class=\"org\">".$event_label."</strong><br />"; } if ($event_postcode != "") {$hcard .= "<span class=\"postal-code\">〒 ".$event_postcode."</span><br />";} if ($event_state != "") {$hcard .= "<span class=\"region\">".$event_state."</span>";} if ($event_city != "") {$hcard .= "<span class=\"locality\">".$event_city."</span><br />";} if ($event_street != "") {$hcard .= "<div class=\"street-address\">".$event_street."</div>";} if ($event_street2 != "") { $hcard .= "<div class=\"street-address\">".$event_street2."</div>"; } if ($event_country != "") { $hcard .= "<div class=\"country-name\">".$event_country."</div>";} $hcard .= "</div>"; }
カレンダーのリンクを別ウィンドウで開く
My Calendar 作者の FAQ ページで以下の記事を見つけた。
カレンダーのリンクを別ウィンドウで開くには、「My Calendar」→「JavaScript編集」→「カレンダー表示の jQuery を編集する」の中に以下の13行目から17行目を追加する。
jQuery(document).ready(function($) {
$(".calendar-event").children().not(".event-title").hide();
$(".calendar-event .event-title").live("click",
function(e) {
e.preventDefault(); // remove line if you are using a link in the event title
$(this).parent().children().not(".event-title").toggle();
});
$(".calendar-event .close").live("click",
function(e) {
e.preventDefault();
$(this).parent().toggle();
});
/* リンクを外部で開くためのコマンド */
$(".external").live("click",
function(e){
$(this).attr('target','_blank');
});
});
これだけで、リスト表示でもリンクが別ウィンドウで開く。
ちょっと変な感じもするが・・・まっいいか。
ちなみに、イベント情報の中にある「iCal」に関してはこちらでチェック。
iCalendar(アイカレンダー)とはPIMソフトなどで使われるスケジュールの標準フォーマット。RFC 2445で規定されている。「iCal」と略称されるが、アップル社の同名カレンダー・プログラムもある(→iCal)ので注意が必要である。
iCalendarをサポートしたソフトウェアを使うことで、他のユーザーに対してミーティングの時間や予定を電子メール経由で知らせることが容易になり、メールの受信者もミーティングの日時を簡単に提案できるようになる。
iCalendarは多くの製品に実装、サポートされている。そのデータは従来の電子メールで交換され、仕様上、送信プロトコルに依存しないこととなっている。たとえばWebDAVサーバやSyncMLを使って共有や編集が行えるのだ。HTTPプロトコルしか使用しないシンプルなWebサーバは、iCalendarフォーマットのスケジュールデータを配付するために使われる。「hCalendar」を使えばWebページにiCalendarデータを埋め込むことができる。
「Template Editor」を使ってイベントの表示形式を設定する
注意:この記事の内容は設置途中に行った失敗メモ書きであり、使用していない。
この記事の通りに操作すると以下の不具合があった。
- 「イベントの追加/編集」や「場所の管理」でイベント会場の URL が入力されていない場合でも、URL が表示されてしまう。
そのリンク先は、表示されているページとなる。
http://antonsan.net/cal にイベントカレンダーを表示している場合、http://antonsan.net/cal へのリンクとなる。
イベント会場の URL が入力されていない場合は、リンクが表示されないショートコードがあればいいのになぁ・・・。 - 上に記した■ カレンダーのリンクを別ウィンドウで開くを実施してもリンクが別ウィンドウで開かない。
なんでだろ・・・?
既定値でイベントを表示させる下図左のように住所の並びが洋式で見づらい。
また、このせいだと思うが、Google map へのリンクをクリックすると、おかしな住所を検索してしまい、「・・・に一致する情報は見つかりませんでした。」と表示されてしまう。
「ダッシュボード」→「My Calendar」の中の「Template Editor」画面で右図のようになるように編集した。
「Template Editor」画面の中の「My Calendar: Grid Event Template」、「My Calendar: List Event Template」および「My Calendar: Mini Event Template」内に以下のコードを記述し、テンプレートをそれぞれ保存すれば完了。
それぞれのテンプレートに違う形式を指定しても面白いかも知れない。
<p>{time} - {endtime}<br />
<p>会場:{location}<br />
<p>住所:〒{postcode}<br />
{state}{city}{street}<br />
{street2}
</p>
<p><a href="{sitelink}" target="blank">URL:{location}</a><br />
<!-- リンクマップ 既定値だとうまく表示されないので-->
<a href="http://maps.google.co.jp/maps?q={state}{city}{street}" title="{location}を Google map でみる。" target="blank">地図:{location}</a>
</p>
<p>
{shortdesc}<br />
{description}
</p>
それぞれの既定のテンプレートを記載しておく。
■ My Calendar: Grid Event Template
<span class="event-time dtstart" title="{dtstart}">{time}<span class="time-separator"> - </span><span class="end-time dtend" title="{dtend}">{endtime}</span></span>
<div class="sub-details"><span class="event-author">Posted by: <span class="author-name">{author}</span></span><br />
{hcard}
<p class="mc_details">{details}</p>
<p>{ical_html}</p>
<div class="shortdesc">{image}
{shortdesc}
</div>
<p><a href="{link}" class="event-link external">{title}</a></p></div>
■ My Calendar: List Event Template
<span class="event-time dtstart" title="{dtstart}">{time}<span class="time-separator"> - </span><span class="end-time dtend" title="{dtend}">{endtime}</span></span>
<div class="sub-details">
<h3 class="event-title summary">{icon_html}{title}</h3>
<span class="event-author">Posted by: <span class="author-name">{author}</span></span><br />
{hcard}
<p class="mc_details">{details}</p>
<p>{ical_html}</p>
<div class="shortdesc">{image}{shortdesc}</div>
<p><a href="{link}" class="event-link external">{title}</a></p></div>
■ My Calendar: Mini Calendar Template
<span class="event-time dtstart" title="{dtstart}">{time}<span class="time-separator"> - </span><span class="end-time dtend" title="{dtend}">{endtime}</span></span>
<div class="sub-details"><span class="event-author">Posted by: <span class="author-name">{author}</span></span><br />
{hcard}
<p class="mc_details">{details}</p>
<p>{ical_html}</p>
<p><a href="{link}" class="event-link external">{title}</a></p></div>










コメント
ありがとうございます。設定の仕方がわからなくて困っていた
マイカレンダーの設定方法を検索してたどり着きました。
http://magical.st/wpに設定しました。とても役に立ちました。
ところが・・・
実は、my-calendar-rss がエラーで表示されなくてどうしたもんかと・・・悩んでいます。
エラー詳細を見てみると以下のように言われてしまいます。
テキストの内容に無効な文字が見つかりました。
行: 19 文字: 20
ã
my-calendar-rss.php を開いてみても、phpに詳しくないので
あまり意味が分かりませんでした。
もしももし宜しければ、解決策を教えて頂けないでしょうか?
どうぞお助け下さい。
お役に立てたようで光栄です。
申し訳ありませんが、当方の環境ではエラーが出ていないのでお答えのしようがありません。
当方の環境は
WordPress 3.2.1
My Calendar 1.9.6
サーバーは Xreaを使用しています。
ブラウザは「Chrom」「ie8」「Firefox6」「Opera11」でチェックしています。
Google で「wordpress テキストの内容に無効な文字が見つかりました。」で調べてみるとヒントが出てくると思いますよ。
がんばって下さいね。
はこんにちは、とても役に立ちました。
有難うございます!!
実は,
カレンダーのRSSフィードが表示されないのです。
余計な部分はいじったりしていないのですが、サーバーはそれぞれ違うサービスを利用していますが、どちらも同じように表示されません。原因や対処方法など、何かわかりますでしょうか?
どうかアドバイスなど頂けないでしょうか?
カレンダー設置のサイトURLは
http://culture-taian.com/wp (ヘテムルを利用)
http://magical.st/wp (エックスサーバーを利用)
です。アドバイス頂けましたら、何かしらお礼なり恩返しをさせていただきたく思います。どうぞ宜しくお願い致します。
どちらのサイトも My Calendar の RSS フィード表示されていますよ。
うまくいっているじゃないですか!!
もしかして、質問と僕の受け止め方が違うのでしょうか?
こんにちは。
先日の質問で・・・、私の自宅PCで見たところ、Firefoxのみ表示されていることが分かりました。IEだと表示されないという現象でした。
そちらからはIEでも表示されていますでしょうか?
自分のPCのみうまく表示されていないだけでしたら、ま、いっか!と思いますが・・・
ちなみに、最新のWin7ではなくXPなのでIE9ではなくIE8を使用しています。
僕もWinXpです。
IE8 、GoogleChorome 、Opera でもちゃんと見えてますよ (*^_^*)
お世話になりました。
大変参考になりました。
ただ、一つだけ解決できなかった事があったのですが、たまたま解決できたのでコメントとして残します。
「ミニカレンダー」ウィジェットのイベントPOP-UP画面が「×」をクリックしても消えなかったのですが、「ミニカレンダーの jQuery を編集する」で以下を追記することで解決しました。
});
$(“.mini-event .close”).live(“click”,
function(e) {
e.preventDefault();
$(this).parent().parent().parent().toggle();
});
Compare your scripts with latest installed version of My Calendar.
をクリックすることで、明示的に教えてくれます。
お役に立てたようで幸いです。
「ミニカレンダー」の件、気付きませんでした、スミマセン。 m(_ _)m
教えて頂いた「Compare your scripts with latest installed version of My Calendar.」って便利ですね。
機会があったら使おうと思います。
ご指導いただき、ありがとうございました。
今は、オプションで「年月指定ボックスを表示」させた場合の変な表示の調整について悩んでいます。
(^^♪
いや~、はまってます。
「年月指定ボックスを表示」させた場合の変な表示、つまり
月: 「2月▼」 年: 「2012」
を
「2012」年 「2月▼」
(「」はselect box) としたいのですが、どうもうまくいきません。
my-calendar-output.phpのmc_build_date_switcher辺りかなとは思うのですが、、、。
初めまして。どうしても解決できないことがありまして、ご教示いただければと思っています。
カレンダーからポップアップさせるイベント詳細の表示は問題なのですが、
http://artmama.info/%E3%82%A4%E3%83%99%E3%83%B3%E3%83%88%E3%82%AB%E3%83%AC%E3%83%B3%E3%83%80%E3%83%BC/?mc_id=mc_2012-08-21_1
のページで表示させると、【このイベントはシリーズの一つです。このイベントに参加するには最初に登録する必要があります。】という謎の文言が入ってしまい、どうしても消せません・・・
これはどうしたら良いのか思い当たることがおありでしたら教えて頂けないかと思いご連絡しました。
よろしくお願いいたします。
すみません~~違うやり方でやることにしたのでもう大丈夫です。コメント削除していただいてかまいません・・・失礼しました。
初めて書き込みします。まったくの素人からワードプレスをはじめ、今回ウィジェットにミニカレンダーを設置。上記にあるようにイベントのポップアップが「x」を押しても消えないため単純にこのファイルかなというところにそのまま記述したところ今度はポップアップしたままとなりました。また同じような記述があったのでそこの部分に上書きしても同じ現象。恥ずかしながらスクリプトなるものは理解できないため、もとの記述に何か書き加えればいいのかなというぐらいにしか想定できておりません。お手数ですが時間のあるときで結構ですので回答いただけますとありがたいです。尚修正したファイル名と内容は下記の通りです。以上よろしくお願いします。
ファイル名
http://shounai-toyonaka.main.jp/guide/wp-content/plugins/my-calendar/js/mc-mini.js
内容
(function ($) {
‘use strict’;
$(function () {
$(“.mini .has-events”).children().not(“.trigger, .mc-date, .event-date”).hide();
$(document).on(“click”, “.mini .has-events .trigger”, function (e) {
e.preventDefault();
var current_date = $(this).parent().children();
current_date.not(“.trigger”).toggle().attr(“tabindex”, “-1”).focus();
$(“.mini .has-events”).children().not(“.trigger, .mc-date, .event-date”).not( current_date ).hide();
});
$(document).on(“click”, “.mini-event .close”, function (e) {
e.preventDefault();
$(this).closest(“div.calendar-events”).toggle();
});
});
}(jQuery));
すみません、ご質問させていただいていたのですが、他にもいろいろあって削除しましたのでご回答は不要です。すみませんでした。