テーマを「Weaver」にしてからフォームに関して、以下のことがずっと気になっていた。
- テキストボックスの背景がグレー (#F0F0F0)
- 送信ボタンが角張っている。
■ 編集内容
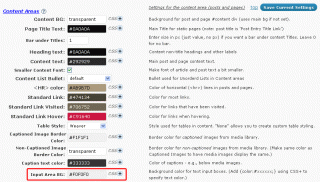
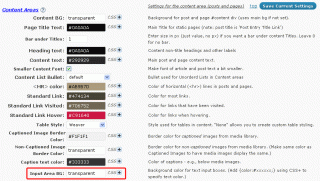
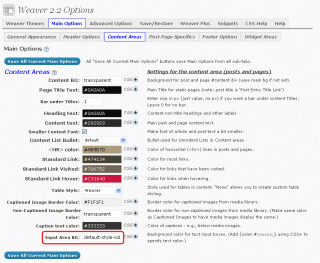
ダッシュボードの「Weaver Admin」画面の「Input Area BG:」部分の文字をデリートする。
その後、「Save Current Settings」ボタンで保存する。
(保存後「transparent」が自動挿入される。)
※注意
Ver.2.2 では「Input Area BG:」部分の文字をデリートすると、「default-style-color」が挿入される。
「style-weaver.css」の内容に関しては、これまでと同様である。
(考えてみれば、こちらが当然である気がする。)
この操作により「wp-content/uploads/weaver-subthemes」内の「style-weaver.css」が書き換えられる。
・編集前
.entry-utility {background-color: transparent;}
input[type="text"], textarea, input[type="submit"], ins {background-color: #F0F0F0;}
a:link {color: #474134;}
a:active, a:hover {color: #C91640;}
・編集後 65行目が削除されている
.entry-utility {background-color: transparent;}
a:link {color: #474134;}
a:active, a:hover {color: #C91640;}
a:visited {color: #706752;}
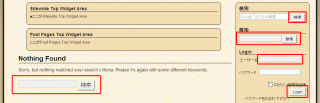
まだ、「パスワード」の部分が黄色く感じる、実際は真っ白(#FFFFFF) なのだが・・・。
■ Weaver のスタイルシートを編集する。
「wp-content/themes/weaver」内の「style.css」を見てみると、テキストボックスの “text” 属性に関するスタイルは記述されているが、”password” 属性に関するものはないようだ。
追加してみる。
input[type="text"],
textarea {
background: #f9f9f9;
border: 1px solid #ccc;
box-shadow: inset 1px 1px 1px rgba(0,0,0,0.1);
-moz-box-shadow: inset 1px 1px 1px rgba(0,0,0,0.1);
-webkit-box-shadow: inset 1px 1px 1px rgba(0,0,0,0.1);
padding: 2px;
}
input[type="password"]{
background: #f9f9f9;
border: 1px solid #ccc;
box-shadow: inset 1px 1px 1px rgba(0,0,0,0.1);
-moz-box-shadow: inset 1px 1px 1px rgba(0,0,0,0.1);
-webkit-box-shadow: inset 1px 1px 1px rgba(0,0,0,0.1);
padding: 2px;
}
やった、これで完璧!!









コメント