固定ページでサイドバーを変えたかった。
どうやら、今使用しているテーマ「wearver」には、その機能があるようだ。
試してみた。
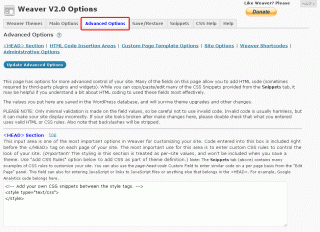
■ ダッシュボードの「Weaver Admin」から「Advanced Options」を開く。

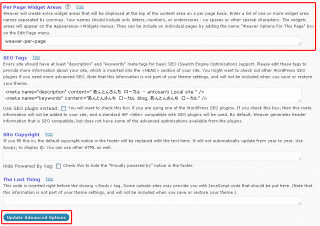
画面下部の「Per Page Widget Areas」を使用するために、何らかの名前を入力する。
ここでは「weaver-per-page」とした。
「Update Advanced Options」をクリックして設定を保存する。

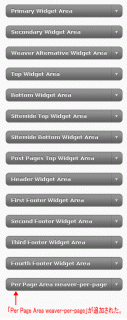
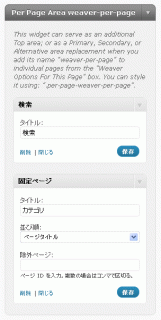
■ ダッシュボードのウィジェットエリアに「Per Page Area weaver-per-page」が追加された。


■ 「Per Page Area weaver-per-page」に、固定ページで表示したいウィジェットを格納する。
「検索」と「固定ページ」ウィジェットを追加してみた。」

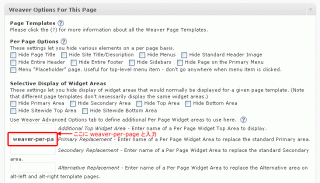
■「Per Page Area weaver-per-page」を表示したい固定ページを呼び出し、編集する。
「primary widget area」に「Per Page Area weaver-per-page」を表示したいので「Primary Replacement」の部分に「weaver-per-page」と入力してページを更新する。

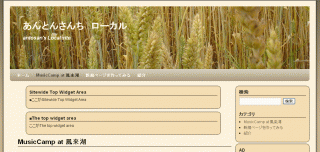
■ こんな感じになった。
「Per Page Area weaver-per-page」を
設定した固定ページ。





コメント