■ インストール
次の場所からダウンロード。
http://wppluginsj.sourceforge.jp/ktai_entry/
展開してサーバーにアップロード、有効化する。
■ メール投稿専用のメールアドレスを作成する。
Gmail のアドレスを持っているのだが、投稿用のアドレスは専用にしたいので、Gmail の別名アドレスを使用してみた。
http://mail.google.com/support/bin/answer.py?hl=jp&answer=12096
この機能を使用すれば、既に所有している Gmai アドレスを別名にしても受信することが出来る。
たとえば・・・。
foo@gmail.com と言うアドレスを持っている人が、foo+bar@gmail.com と言うアドレスでも受信できるのである。
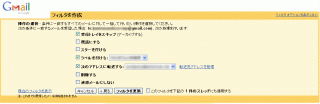
Gmail のフィルタで振り分けも出来るし、便利!!
■ 新規にユーザーを作る
本来は携帯のメールアドレスを登録するのだが、とりあえず PC のアドレスを登録して試してみた。
自分の WordPress サイトに管理者ログインして、新規にユーザーを作り、メールアドレスとして、携帯電話のメールアドレスを入力します。
登録ユーザーのメールアドレスのみ投稿できるようチェックしているためです。
メール送信してすぐ公開したい場合は、権限を「作成者/作者 (author)」以上としてください。
「投稿者/寄稿者 (contributor)」の場合、「レビュー待ち (pending)」または「下書き (draft)」になり、編集者 (editor) 以上の権限を持つユーザーによる公開処理が必要となります。
「購読者/協力者 (subscriber)」の場合は投稿できません。
■ メール投稿設定
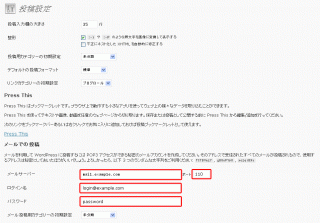
ダッシュボードの「投稿設定」→「メールでの投稿」内を以下のように設定する。
| メールサーバー | ssl://pop.gmail.com |
| ポート | 995 |
| ログイン名 | (Gmail アドレス) 例: foo+bar@gmail.com |
| パスワード | (パスワード) |
■ Ktai Entry オプション
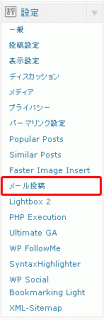
ダッシュボードの「設定」→「メールで投稿」をクリック。
- 「Ktai Entry オプション」の「投稿受付メールアドレス (オプション) 」に投稿先のアドレスを設定。
- 投稿テンプレート (添付画像があるとき)を以下の様に変更。
<div class="KtaiEntry-photo">{images}</div> <div class="KtaiEntry-photo-End"></div> <p>{text}</p>その後、テーマファイルのスタイルシート (style.css) を以下の様に編集する。
/* ----- Style for Ktai Entry ----- */ .KtaiEntry-photo { float:left; margin:0px; padding:0px; } .KtaiEntry-photo-End { clear:both; } /* ---------- */
■ メール投稿してみる
15 分も待てないので、ダッシュボードの「設定」→「メール投稿」の中の「すぐにメッセージを読み出す。」をクリックしてみる。
*************************** There is 1 message(s). Mission complete, message "1" deleted. /* Retrieval completed. */
こんなメッセージが出てきて完了!!
■「Ktai Entry オプション」の「投稿に挿入する画像サイズ」を中サイズにしてみる。

■ メールアドレスに関して、うまくいかなかったこと。
投稿先のアドレスを Xrea のメールにしようと試したが、以下のエラーが出た。
Bad Gateway POP3 connect: Error [110] [Connection timed out]
以前 Movable Type を使用していた時にも同様のことがあった。
また、フォーラムでも同様の現象が報告されているので、Gmail に変更したらうまくいった。
参考フォーラム:http://ja.forums.wordpress.org/topic/3673?replies=12
■ PNG 画像が携帯電話で表示されない。
Ktai Style マニュアル中の「サイト設定とテンプレートの改造」に以下のことが書かれている。
PNG, GIF 自動切り替え機能
JPEG 画像は、ほぼすべての端末で表示できますが、PNG 画像は i-mode (ドコモ) で表示できず、GIF 画像は Softbank の PDC 端末で表示できません。Ktai Style では、端末に応じてどちらか適切なフォーマットの画像を表示させることができます。
PNG や GIF 画像を使いたい場合は、同じファイル名で PNG フォーマット、GIF フォーマットの画像をそれぞれ用意してください。そして、img 要素の src 属性では、PNG 画像か GIF 画像どちらかを呼び出してください。PNG 画像の呼び出しは i-mode において GIF 画像に、GIF 画像の呼び出しはソフトンバク PDC において PNG 画像に変更されます。
例: <img src=”<?php ks_theme_url(); ?>title.png” class=”ktai” /><br />
→ i-mode では title.gif を読み込む例: <img src=”<?php ks_theme_url(); ?>map.gif” class=”ktai” /><br />
→ ソフトバンクでは map.png を読み込む※Ktai Style 1.10 から、PNG, GIF どちらかの画像から片方の画像を作るようにしました。それでも、あらかじめ title.png, title.gif や map.gif, map.png それぞれを作っておくことをおすすめします (特に携帯テーマ用の画像の場合)。
なるべく PNG 画像は使わない方がいいようだ。







コメント