WordPress の投稿画面が今ひとつ使いにくいので Microsoft の Windows Live Writer を導入してみる。
■ ダウンロード
http://explore.live.com/windows-live-writer
■インストール
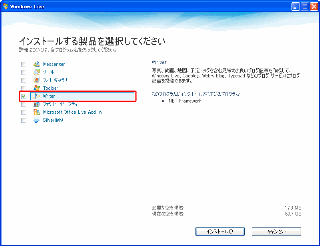
ダウンロードした、「wlsetup-web.exe」をダブルクリックしてインストール開始。

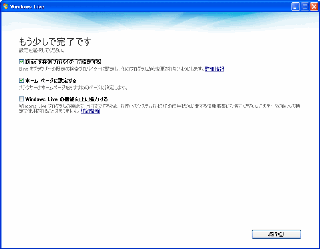
「Bing を検索プロバイダーに設定する」と「ホームページに設定する」のチェックは外した。
■ WordPrress の投稿設定
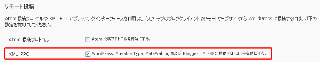
ダッシュボードの「投稿設定」を開き、「リモート投稿」の中の「XML-RPC WordPress、Movable Type、MetaWeblog および Blogger XML-RPC 投稿プロトコルを有効にする。」にチェック。
■ Windows Live Writer を起動する。
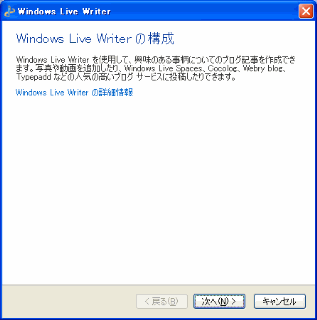
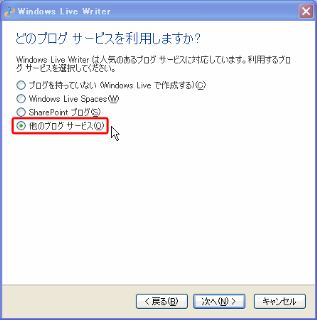
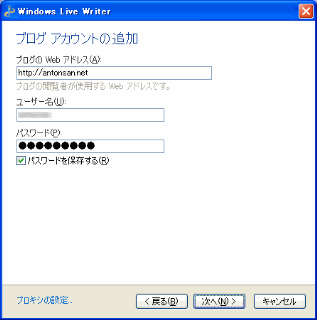
初回起動時にいろいろ設定が始まる。
■ 使ってみる。
アップロードしたら、画像の位置が・・・悲しいことになっていた。
挿入した画像の「テキストの折り返し」を「左側に画像」にしていたのが原因だった。
「行内に画像」にしてみる。
これでうまくいったぁ、ほっ。
■ いいところ
- WordPress のスタイルシートを読み込んでくれて、使いやすそう。
- 画像の挿入も、既定のサイズを変更できたりして便利そう。
- ローカルおよびサーバーにも下書き保存できる。
- 投稿はボタンを押すだけ。
- タグもつけられるし、カテゴリー選択も出来る。
- 日付の操作もできる。
■ 今ひとつなところ
- PHP はWordPress では「HTML 画面」、 Windows Live Writer では「ソース」画面で書けば、実行できる。
ただ、コードソースをWindows Live Writer の「ソース」画面で書いて「SyntaxHighlighter Evolved」で表示すると、なんか表示がおかしい。
Windows Live Writer 画面上では改行しているのに、「SyntaxHighlighter Evolved」では改行されない。 - HTML ソースがあまりきれいじゃない。(残念!!)
- Windows Live Writer では、画像の代替テキスト (alt属性) を指定できるのだが、 メディアライブラリの「代替テキスト」は空白。
- 画像の title 属性を指定できない。
ただし、画像の代替テキスト (alt属性) が title 属性としてソースに記載される。
この方が便利かも??
ちなみに、ローカルファイルの場所は以下の通り
- 設定ファイル
C:\Documents and Settings\ユーザー名\Application Data\Windows Live Writer - 下書き
C:\Documents and Settings\ユーザー名\My Documents\My Weblog Posts/Drafts - 投稿済ファイル
C:\Documents and Settings\ユーザー名\My Documents\My Weblog Posts/Recent Posts<
もう少し使ってみないと、はっきり言えないが、通常の文章と画像入力のみであれば、いい感じ・・・かな?












コメント